Tables
Tables are an effective means of presenting structured information. However, when tables are not formatted correctly, they can pose challenges for screen reader users and hinder the accessibility of content. This guide emphasizes the importance of creating accessible tables and provides guidelines for proper table structure and organization.
 Open the image full screen.
Open the image full screen.Why Should I Think About Tables?
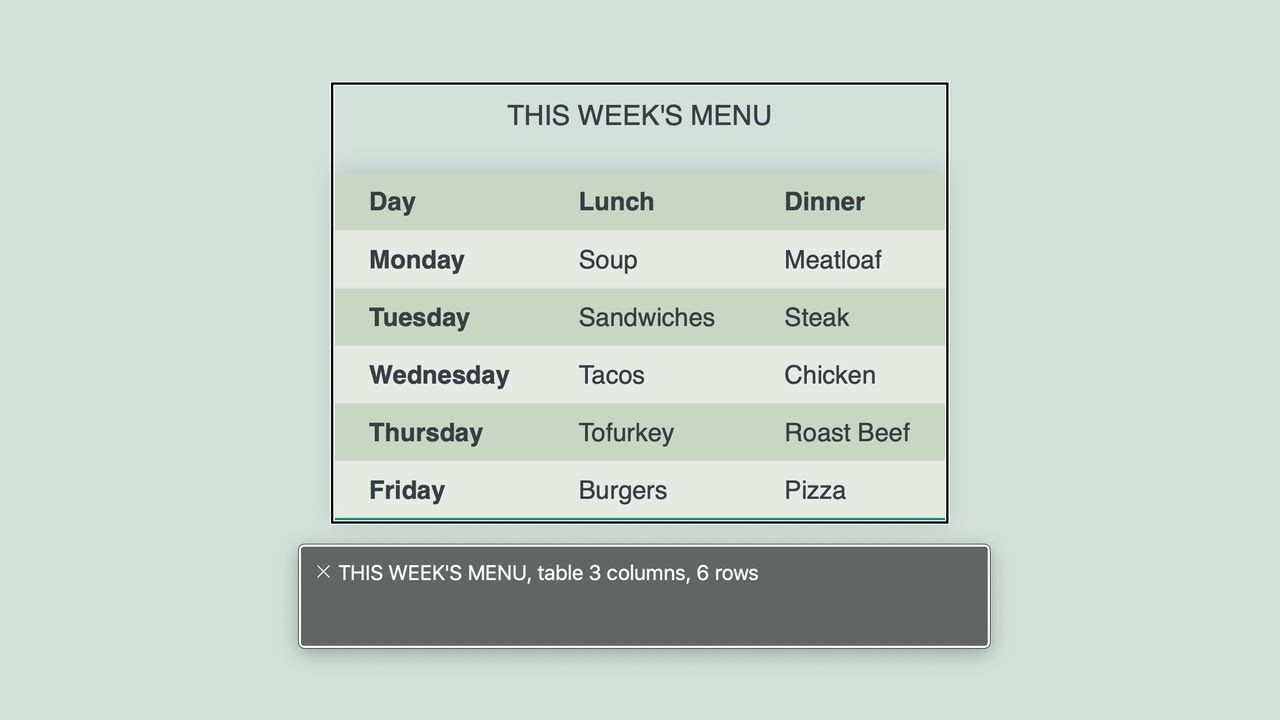
- Screen Reader Comprehension: By structuring tables correctly, screen reader users can navigate and understand the content more efficiently. Clear organization and labeling of table headers facilitate the proper association of data cells with their corresponding labels.
- Clarity for Sighted Users: Properly formatted tables benefit sighted users as well by enabling them to scan and comprehend the information more easily. Consistent labeling and organization improve the overall user experience.
- Universal Design: Accessible tables promote universal design principles, ensuring that individuals with diverse abilities and disabilities can access and understand information equitably.
 Open the image full screen.
Open the image full screen.DOs and DON'Ts
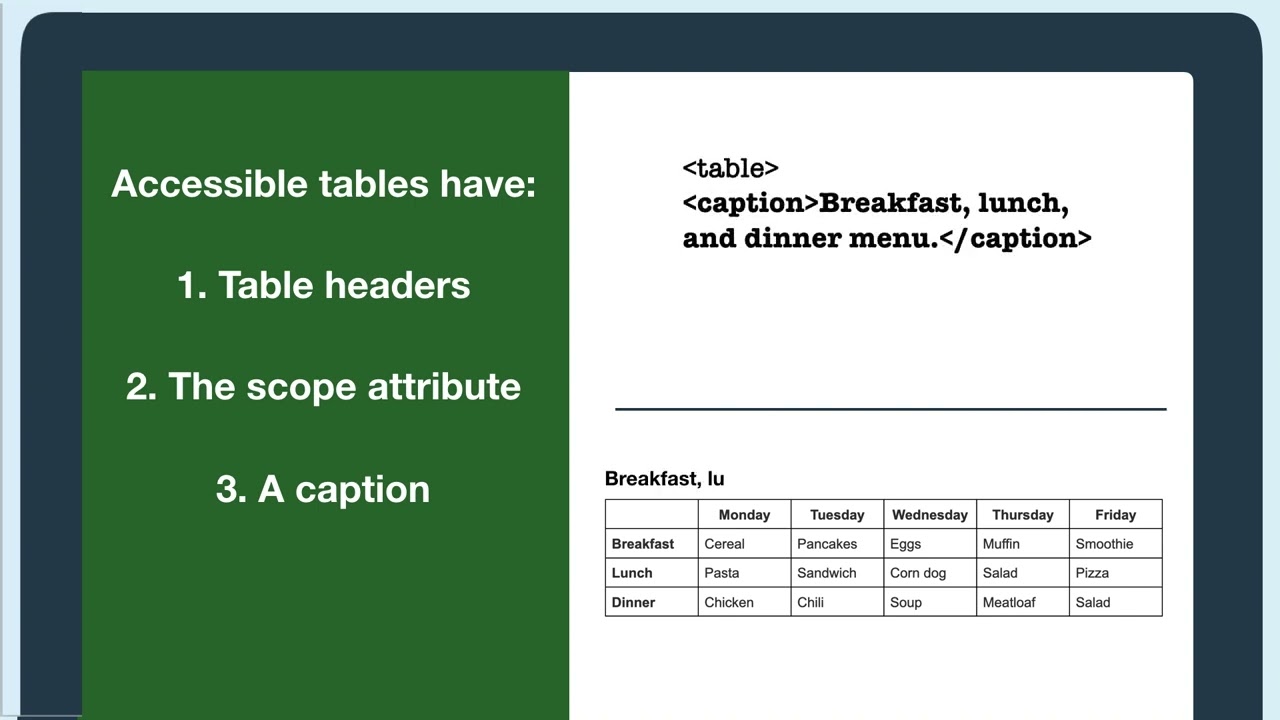
- Use Descriptive Text: Provide clear and descriptive headings, captions, and summaries for tables. This helps both sighted users and screen reader users understand the purpose and structure of the table.
- Identify Header Rows: Designate at least one row or column as a header to assist screen readers in associating data cells with their appropriate labels. This allows users to comprehend the context and meaning of the information more effectively.
- Simplify Complex Tables: Avoid excessive complexity in tables. If possible, limit tables to one header row and one header column. Spell out abbreviations and acronyms to ensure clarity.
- Avoid Repeating Headings in Captions: Do not duplicate the table heading within the caption or summary. This redundancy can be confusing for screen reader users.
- Don't Create Layout Tables: Tables used for webpage layout purposes, known as layout tables, should be avoided. They can disrupt the logical reading order and navigation for screen readers. Use CSS for layout design instead.
- Avoid Empty Cells: Leaving cells empty can create confusion for both visual and screen reader users. Instead, use "n/a," "none," "not applicable," or similar text to indicate that the cell is intentionally blank.
- Proper Markup: Use HTML table elements to structure your tables correctly. Use the <th> element to mark header cells and <td> for data cells.
- Header Attributes: Use the scope attribute in <th> to indicate whether the header applies to a row (scope="row") or column (scope="col"). For complex tables, use the id and headers attributes to associate header cells with data cells.
- Provide Captions and Summaries: Include captions or summaries that describe the purpose and content of the table. Ensure they do not repeat information already present in the table.
- Test for Accessibility: Use accessibility evaluation tools or conduct manual testing to ensure your table is accessible and properly organized for both sighted users and screen reader users.

