Headings
Headings are an essential element of organizing and structuring content. They provide a hierarchical framework that aids users in navigating and understanding the information presented. Headings are beneficial for various user groups, including those using screen readers, sighted users, and individuals with cognitive or learning disabilities. Properly implementing headings improves accessibility and enhances the overall user experience.
 Open the image full screen.
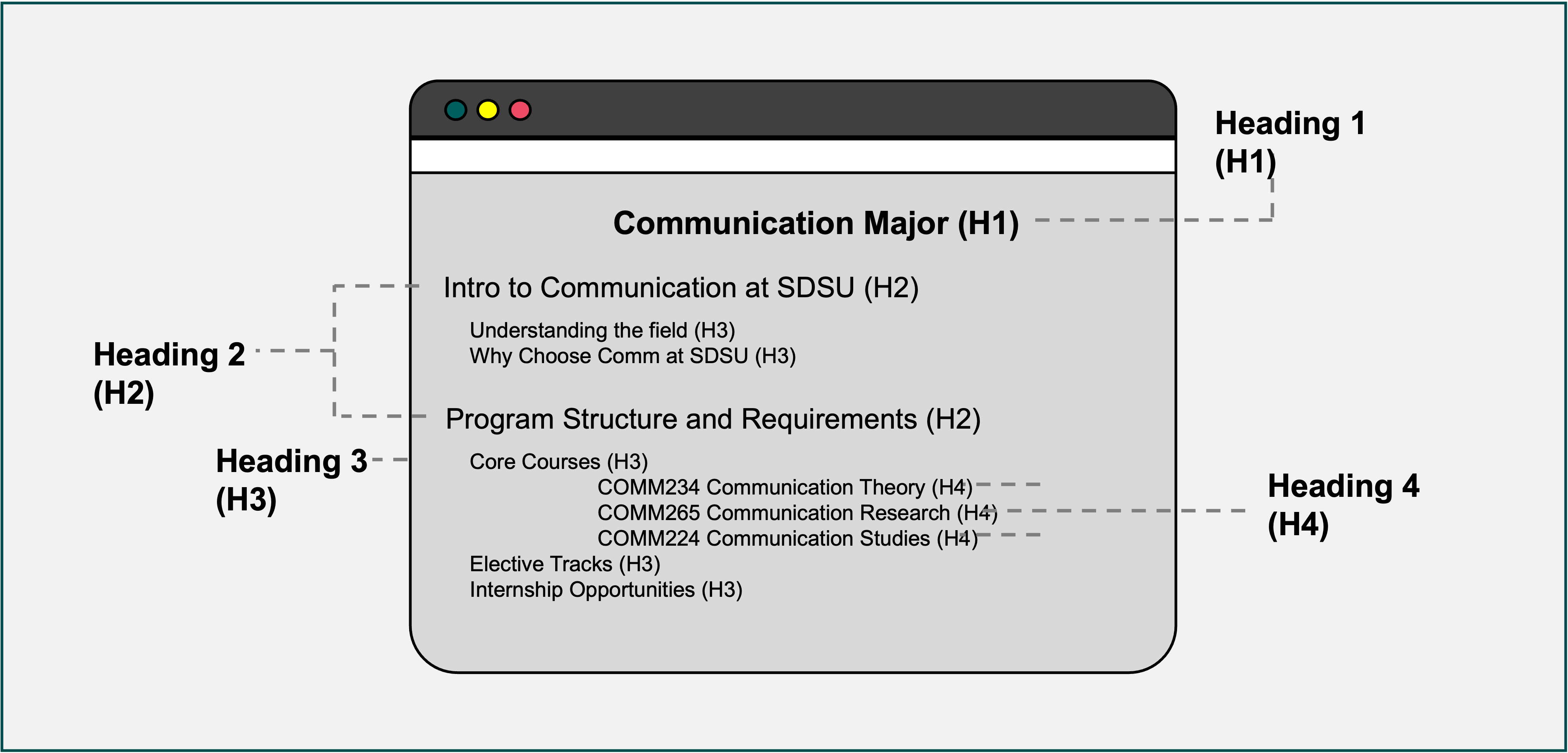
Open the image full screen. Open the image full screen.
Open the image full screen.Why Should I Think About Headings?
The use of headings has a significant impact on user experience and accessibility:
- Screen reader users: Headings allow screen reader users to navigate through the content more efficiently. By scanning the headings, they can quickly jump to specific sections of the document or web page, saving time and effort.
- Sighted users: Headings provide visual cues that help sighted users scan and understand the structure of the content. By skimming the headings, they can get an overview of the document and locate specific information more easily.
- Users with cognitive or learning disabilities: Clear and well-structured headings facilitate information processing for individuals with cognitive or learning disabilities. Organized content improves comprehension and reduces cognitive load, making it easier for them to engage with the material.
DOs and DON'Ts
- Use proper heading hierarchy: Follow a logical order and hierarchy when assigning headings. Heading 1 represents the main title or document heading, followed by Heading 2 for major sections, Heading 3 for sub-sections, and so on. Avoid skipping heading levels or using them out of order.
- Use platform-specific styles: Use the built-in styles feature available in word processors or content management systems to format headings consistently. This ensures that headings are semantically marked up and properly recognized by assistive technologies.
- Create a table of contents: For longer documents or web pages, include a table of contents that references the headings. This allows users to navigate the content more easily. Generate the table of contents automatically based on the heading structure.
- Use headings for visual styling only: Do not misuse headings solely for the purpose of making text larger or changing its appearance. Headings should reflect the structural hierarchy of the content, not just visual design.
- Skip heading levels or use them inconsistently: Maintain the proper order and hierarchy of headings. Do not skip levels or mix them up. Each heading level should represent a distinct level of importance or subordination.
- Replace a table of contents with anchor links: Avoid substituting a table of contents with anchor links to different sections of a page unless you clearly indicate what the links represent. A table of contents provides a comprehensive overview and facilitates navigation.
- Select the appropriate heading styles: In word processors or content management systems, use the available styles menu to assign the correct heading style to each section. For example, Heading 1 for the main title, Heading 2 for major sections, and so on.
- Maintain a consistent heading format: Ensure that headings have a consistent appearance throughout the document or web page. Modify the formatting of a particular heading style in the styles gallery to apply the changes to all instances of that style.
- Generate a table of contents: If needed, generate a table of contents based on the heading structure. In word processors, such as Microsoft Word, navigate to the appropriate menu (e.g., Insert or References) and select the option to create an automatic table of contents. Customize the table of contents settings as desired.

