Alternative Text
What is Alt Text?
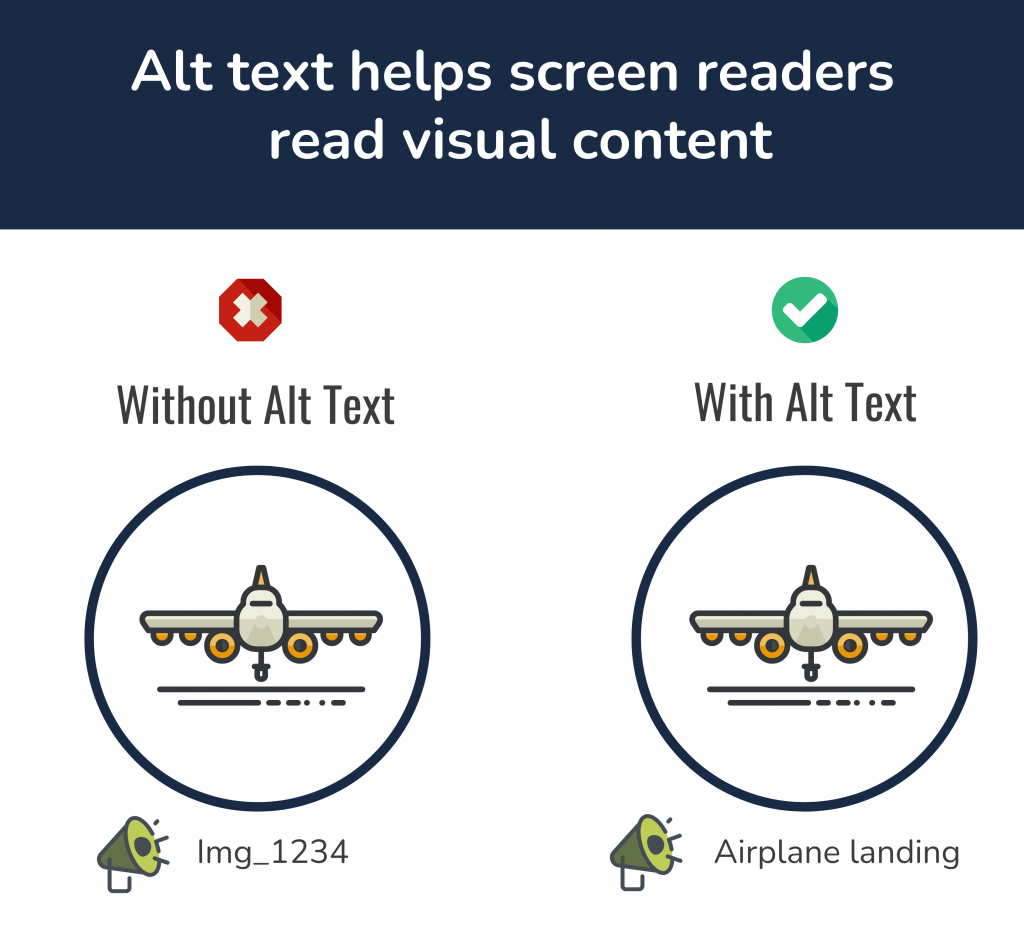
The primary purpose of alternative text, more commonly known as alt text, is to describe images to visitors who are unable to see them. It is read aloud to users by screen reader software, and it is indexed by search engines. This includes screen readers and browsers that block images. Alt text is hidden to most website visitors. In case the image is used as a link, the alt text is used as the anchor text.
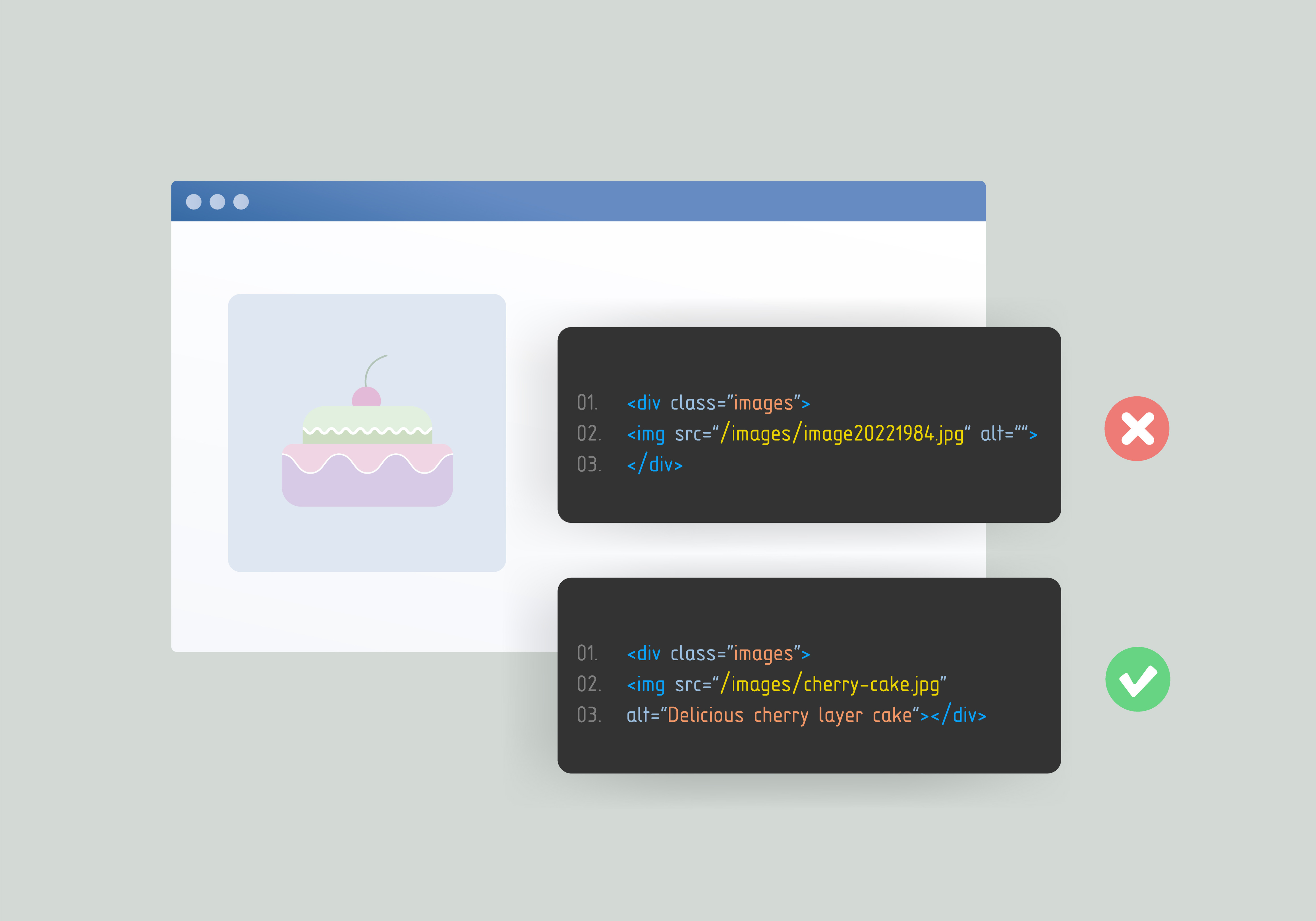
A direct written replacement for an image is alt text. Images should have an appropriate alt tag. Any text contained in the image must be placed in the alt (but, image-based text should generally be avoided).
It is concise, informative, and descriptive. Many users of assistive technology should be able to understand the content and intent of the image thanks to your excellent alt text. For instance, screen readers can convert what is happening onscreen into braille or audio by identifying the alt text in a picture.
 Open the image full screen.
Open the image full screen.Why Should I Think About Alt Text?
Whether you know it or not, you already know people who use alt text. Some examples of alt text users include:
- Users with cognitive disabilities
- Users who with blindness or impaired vision
- Users who are deaf-blind
- Users with poor or unstable Internet
 Open the image full screen.
Open the image full screen.DOs and DON'Ts
- Describe the image as specifically as possible
- Use words that convey nuance and emotions in the tone of the content it accompanies and represents (professional, silly, technical, etc.)
- Keep it (relatively) short
- Write alt text in sentence case
- Repeat image caption
- Fill alt captions with keywords
- Use images of text
- Attribute photographers (these should be in the visible caption)
Follow these links for help with alt text on these specific platforms

