Links
Links play a crucial role in web navigation, allowing users to access various resources and information on the internet. However, to ensure an inclusive and user-friendly experience, it is important to employ effective link practices. This guide provides an overview of the impact of well-implemented links, dos and don'ts for link usage, and a step-by-step how-to for creating descriptive and contextual links.
 Open the image full screen.
Open the image full screen.Why Should I Think About Links?
- Accessibility: Descriptive links enable users with screen readers or speech recognition software to navigate the web more easily. By providing meaningful link text, users can understand the purpose of the link without requiring additional context.
- User Experience: Well-crafted links enhance the overall user experience by providing clear and relevant information about the destination. Users can quickly identify and access the desired content, improving efficiency and satisfaction.
- Search Engine Optimization (SEO): Using descriptive link text helps search engines understand the relevance of the linked content. This can positively impact search rankings and increase organic traffic to your website.
DOs and DONTs
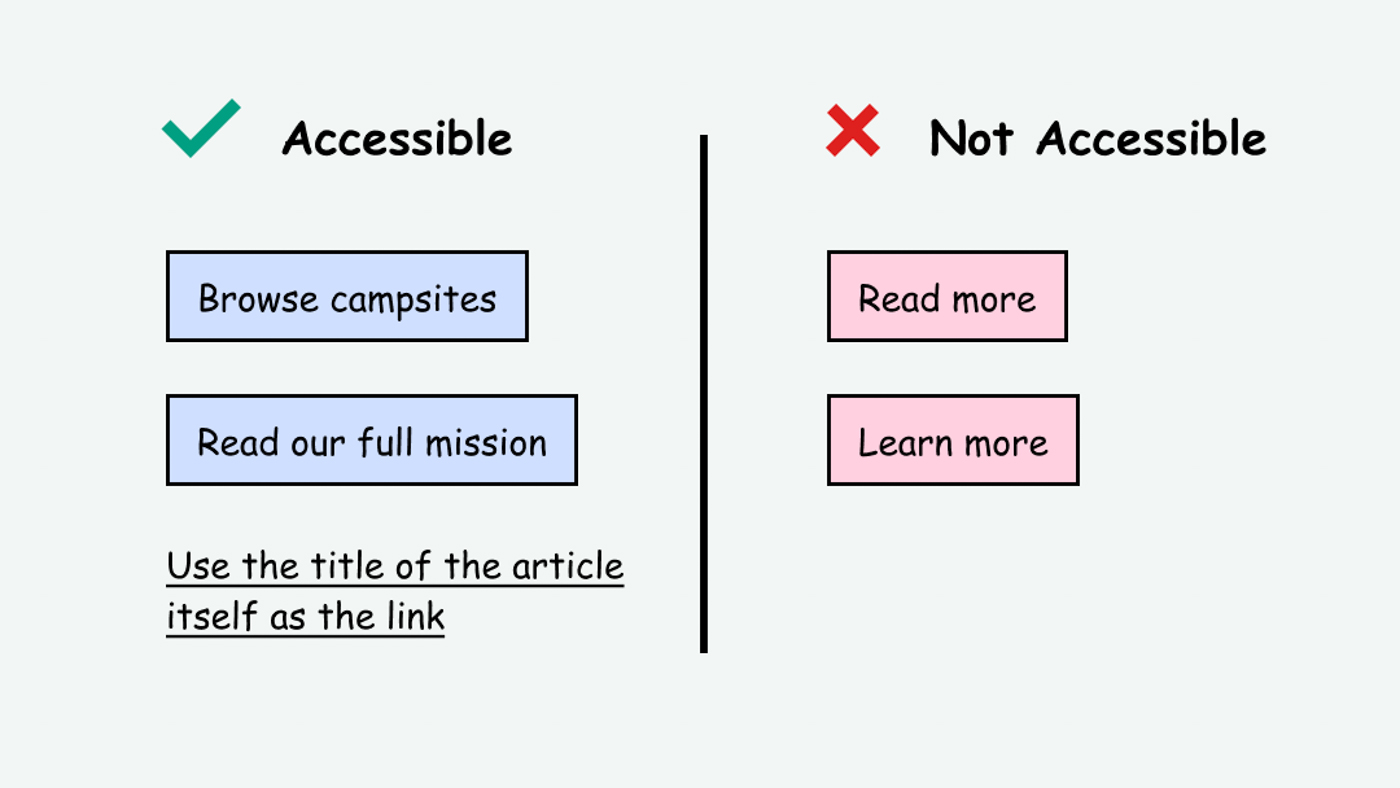
- Use descriptive link text: Ensure that the link text accurately reflects the content it points to, providing meaningful and concise descriptions that offer context.
- Embed links within relevant text: Instead of using standalone phrases like "click here" or "more," embed the link within relevant text to provide additional context and improve the flow of the content.
- Make links visually distinct: Use visual cues such as underlining and distinct colors to indicate that a piece of text is a link, helping sighted users identify and interact with links easily.
- Avoid using "click here" or "more": These phrases lack context and can be ambiguous. Instead, use descriptive link text that conveys the purpose or destination of the link.
- Use long URLs as link text: Lengthy URLs can be confusing and visually unappealing. Instead, use descriptive anchor text that concisely represents the linked content.
- Link entire sentences: Linking entire sentences can make it challenging for users to identify the specific link within a block of text. Instead, link relevant keywords or phrases that provide context.
- Have multiple links with the same text: If multiple links lead to different destinations, avoid using the same link text. This helps prevent confusion and ensures users can differentiate between different links.
- Link email addresses in other text: Linking email addresses within text can confuse users, as they may expect a web page or document to open instead of an email client. Instead, provide a separate and clearly labeled email contact.
- Ensure links aren't confused for buttons: Links lead to new pages, while buttons submit information or perform actions. Make sure the visual design and functionality of links and buttons are distinct, considering both sighted users and those using assistive technologies.
- Select the appropriate text: Identify the keywords or phrases within your content that best represent the destination you want to link to.
- Highlight the chosen text: Use your text editor's formatting options or select the text manually to highlight it.
- Insert the link: With the text selected, use the keyboard shortcut Ctrl+K (Windows) or Command+K (Mac) to open the link insertion dialog.
- Enter the URL: In the dialog box, enter the URL of the destination you want the link to point to. Ensure the URL is accurate and functional.
- Add link text: In the same dialog box, enter the descriptive and contextual link text that will be displayed to users.
- Test and verify: Preview or test the link to ensure it works correctly and provides the intended user experience.

