Lists
Lists are powerful tools for organizing information in a clear and structured manner. They provide a visual and semantic indication of related items and enable both sighted and screen reader users to navigate and comprehend content more effectively. This guide emphasizes the importance of creating accessible lists and provides guidelines for their proper usage and formatting.
 Open the image full screen.
Open the image full screen. Open the image full screen.
Open the image full screen.Why Should I Think About Lists?
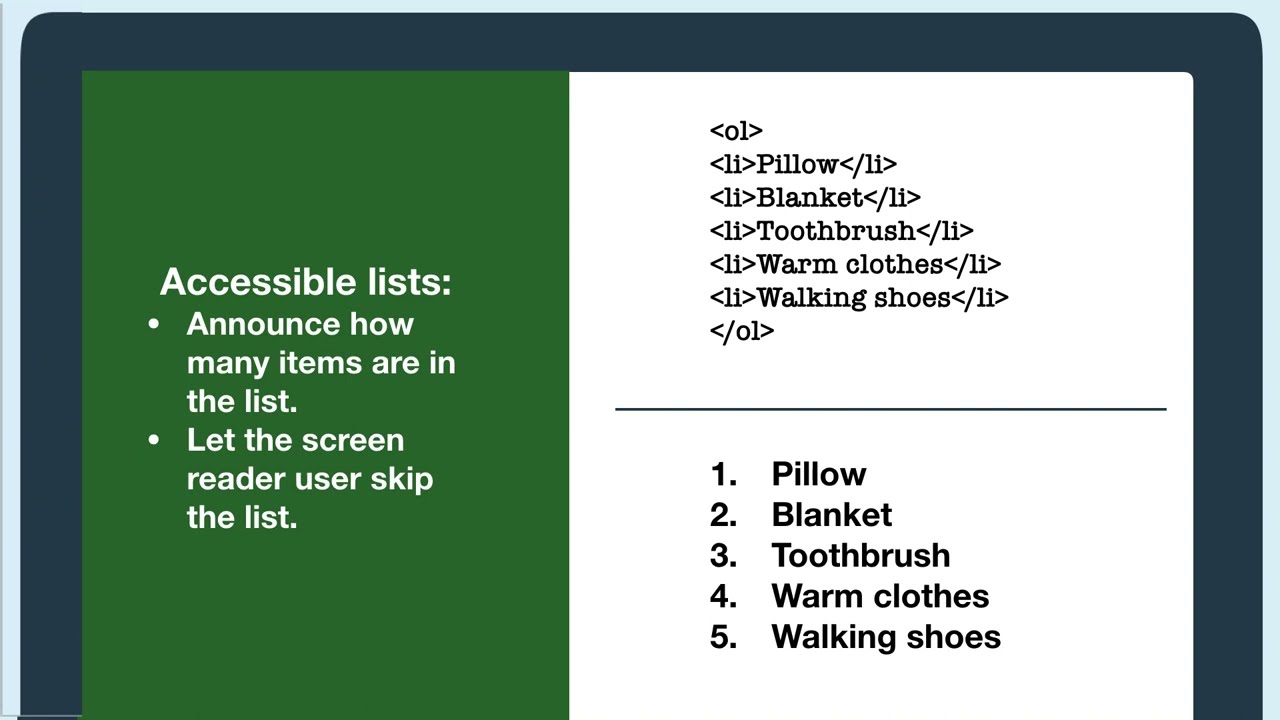
- Improved Comprehension: Sighted users can visually identify the relationship between items in a list, while screen reader users benefit from the structured presentation and the ability of screen readers to announce the list and its item count. This enhances overall comprehension for all users.
- Navigation Efficiency: Accessible lists aid in navigating content, particularly for screen reader users. Screen readers can provide information about the list, such as the total number of items, enabling users to quickly understand the scope and structure of the information.
- Universal Design: By ensuring the accessibility of lists, content creators contribute to a more inclusive online experience, accommodating individuals with diverse abilities and disabilities.
DOs and DON'Ts
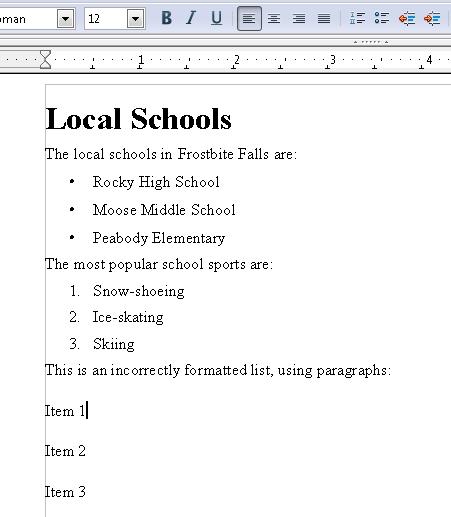
- Use List Styles: Apply appropriate list styles (e.g., bullets, numbers) to differentiate between unordered (bullet) lists and ordered (numbered) lists. This aids in conveying the intended meaning and organization of the list.
- Clear and Concise Item Labels: Use descriptive and concise labels for list items to provide meaningful context and ensure comprehension. Avoid using vague or ambiguous wording that may confuse readers.
- Proper Nesting and Hierarchy: Maintain a logical and consistent nesting structure for nested lists. Indentation and appropriate use of sublists help users understand the hierarchy and relationships between items.
- Avoid Excessive Nesting: Limit the depth of nested lists to maintain readability and prevent confusion. Deeply nested lists can become cumbersome for both sighted and screen reader users to navigate and comprehend.
- Avoid Inconsistent Styling: Maintain consistency in list styles throughout a document or webpage. Inconsistent styling can disrupt the visual and cognitive flow, leading to confusion for users.
- Avoid Long or Complex List Items: Keep list items concise and to the point. Long or complex items can overwhelm users and hinder comprehension, particularly for screen reader users who rely on linear audio presentation.
- Choose the Appropriate List Style: Determine whether your content requires an unordered (bullet) list or an ordered (numbered) list based on the logical order or significance of the items.
- Apply List Markup: Use HTML <ul> and <ol> elements for unordered and ordered lists, respectively. Use <li> elements to mark individual list items.
- Ensure Semantic Structure: Properly nest sublists within parent lists using the correct HTML structure. Use indentation or appropriate CSS styling to visually convey the hierarchy.
- Test for Accessibility: Validate your list's accessibility using evaluation tools or manual testing. Ensure that screen reader users can navigate and understand the list's structure and content.

