Tools and Evaluations
- Tota11y (Links to an external site.)
- An accessibility visualization toolkit
- The process of testing for accessibility (a11y) is often tedious and confusing. tota11y aims to reduce this barrier of entry by helping visualize accessibility violations (and successes) while educating on best practices.
- Sa11y (Links to an external site.)
- Visually highlights common accessibility and usability issues
- Sa11y is an accessibility quality assurance tool. It straightforwardly identifies errors or warnings at the source with a simple tooltip on how to fix them.
- WAVE (Links to an external site.)
- Evaluation tool
- The WAVE Chrome, Firefox, and Edge extensions allow you to evaluate web content for accessibility issues directly within your browser.
- Silktide (Links to an external site.)
- Website accessibility simulator (chrome extension)
- Experience the web with a range of simulated disabilities including:
- Color blindness
- Dyslexia
- Myopia / Blurred vision
- Blindness
- Tunnel vision / peripheral vision loss
- And more
- Grammarly (Links to an external site.) (ESL, Dyslexia, etc.)
- Suggestions that help identify and replace complicated sentences with more efficient ones, refresh repetitive language, and uphold accurate spelling, punctuation, and grammar.
- NVDA (Links to an external site.) (popular screen reader for Windows)
- NVDA allows blind and vision-impaired people to access and interact with the Windows operating system and many third-party applications.
- Magnification software (Win/Mac/Third Party)
- WebAIM (Links to an external site.) (as a resource)
- Otter.ai (Links to an external site.)(automated creation of transcripts of audio/video content)
- Otter.ai creates technologies and products that make information from important voice conversations instantly accessible and actionable.
- Examples
- https://accessibility.sdsu.edu/statement (Links to an external site.)
- https://accessibility.umn.edu/what-you-can-do/start-7-core-skills (Links to an external site.)
- https://www.washington.edu/accessibility/web/ (Links to an external site.)
- https://www.csusm.edu/iits/services/accessibility/index.html (Links to an external site.)
- https://accessibility.digital.gov/ux/getting-started/ (Links to an external site.)
- Apps
- Zoom (Links to an external site.) (live and post transcripts for meetings)
- Zoom has a variety of options for creating virtual closed captioning in your Zoom meetings and webinars that provide subtitles for video conferencing. This may be used for participants (Links to an external site.) to easily follow the conversations or to meet accessibility requirements.
- Apple Accessibility (Links to an external site.) features (Mac and iPhone/iPad)
- WordPress Evaluations
- WordPress accessibility plugin https://wordpress.org/plugins/wp-accessibility/ (Links to an external site.)
- While most accessibility issues can’t be addressed without directly changing your theme, WP Accessibility adds a number of helpful accessibility features with a minimum amount of setup or expert knowledge.
Accessibility Statement
- When developing a website, there should be an accessibility statement provided. If
using a website, ensure the site has an accessibility statement to understand how
accessible the site is before performing a manual evaluation. Below is an example
from the San Diego State University website.
- As part of our commitment to excellence through diversity and inclusion, San Diego State University (SDSU) strives to ensure that campus communication and information technology is accessible to everyone.
- The Americans with Disabilities Act of 1990 (ADA) and Section 504 of the Rehabilitation
Act of 1973 (504) require that qualified individuals be provided equal access to programs,
services, and activities. California Government Code 11135 applies Section 508 of
the 1973 Rehabilitation Act, as amended in 1998, to state entities and to the California
State University (CSU) system. Section 508 of the Rehabilitation Act was enacted to
eliminate barriers in information technology, to make new opportunities available
to people with disabilities and to encourage development of technologies that will
help achieve these goals. The California State University system statement on accessibility
is articulated in Executive Order 1111 (Links to an external site.).
-
- As listed from the SDSU Accessibility Page (Links to an external site.)
-
Tools
- For performing manual evaluations, you may have to ‘dig’ a bit further than the surface level. For many softwares, there are usable tools that aid in checking for accessibility of websites.
Browser extensions
- Tota11y (Links to an external site.) - an accessibility visualization toolkit
- Sa11y (Links to an external site.) - visually highlights common accessibility and usability issues
- WAVE (Links to an external site.) Evaluation tool
- Silktide (Links to an external site.) - website accessibility simulator (chrome extension)
- Experience the web with a range of simulated disabilities including:
- Color blindness
- Dyslexia
- +Myopia / Blurred vision
- +Blindness
- +Tunnel vision / peripheral vision loss
- And more
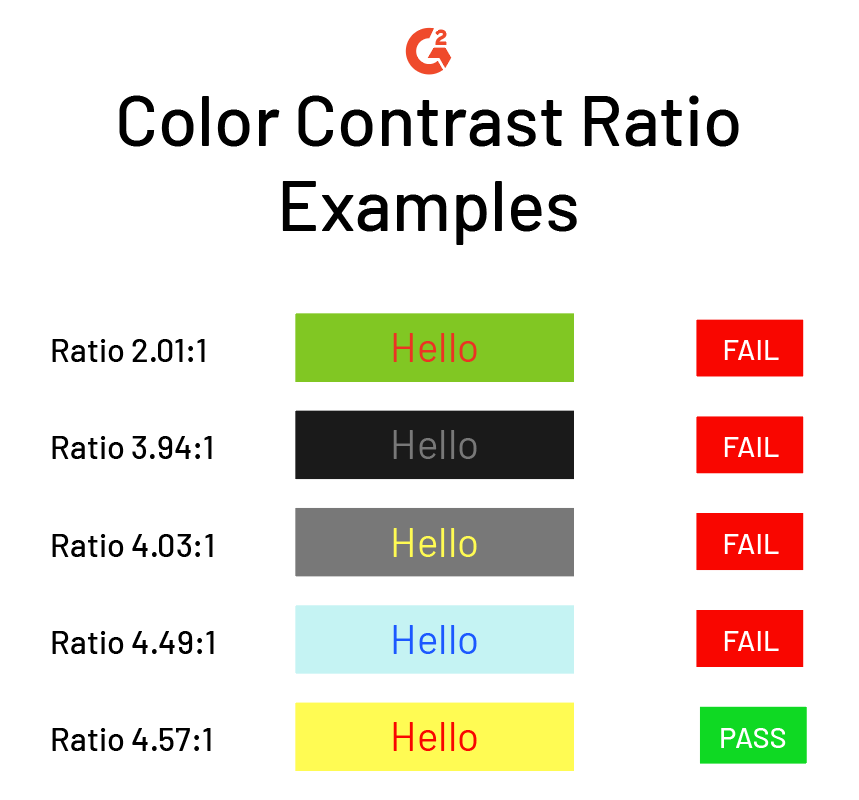
Color Contrast
To go more in depth about color contrast, go to Module 1 and click on page “Color Contrast.”
- WCAG Guideline for Use of Color (Links to an external site.)
- WCAG Guideline for Contrast (Minimum) (Links to an external site.)
- WCAG Guideline for Contrast (Enhanced) (Links to an external site.)
Keyboard-only navigation
- Keyboard tab order allows keyboard users to properly navigate a web page.
- Tab order
-
-
- Tab order is the keyboard navigation that allows users to press the “tab” key to navigate through a page and access any and all interactive elements (such as links).
- The tab order should be logical, following the typical standard of left to right, top to bottom.
- There should be a visual indication for every interactive element.
- WCAG Guideline for Meaningful Sequence (Links to an external site.)
- WCAG Guideline for Focus Order (Links to an external site.)
- WCAG Guideline for Keyboard Accessibility (Links to an external site.)
-
Descriptive links
- The purpose of descriptive links is to provide users with the proper context of where clicking the link will take them.
- Screen reader users often navigate websites going from link to link, using the tab key (or shift-tab to go backwards).
- Providing links that make sense is vitally important and necessary.
Multimedia
To go more in depth about multimedia, go to Module 3 and click on page “Multimedia.”
- WCAG Guideline on Audio Control (Links to an external site.)
- WCAG Guideline on Time-based Media (Links to an external site.)
Abbreviations
- WCAG Guidelines for Abbreviations (Links to an external site.)
- Proper abbreviations can aid a large number of people. Without defining them clearly it can create confusion and a difficult document to read.
-
- Certain abbreviations stand for two different words
- Such as Dr. can mean both doctor and drive (street)
- An acronym can spell out a common word but stand for something else
- JAWS abbreviation means “Job Access with Speech” but also stands for the inside of the mouth.
- Certain abbreviations stand for two different words
- To prevent confusion, there are several courses that can be made.
- When the abbreviation is first used, the meaning is provided with it.
- A search bar that can be utilized to define the abbreviation.
Resize screen (200%)
- All modern desktop browsers will trigger a full page zoom when the user presses cmd/ctrl+
An example of why resizing the entire screen is important.
Forms
- To make forms accessible, make sure that context clues and instructions are presented
on every page and are precise. It’s also important to make sure any validation messages
can be seen/heard by all users.
- Descriptive labels should be present at all times, even after a field has been filled in.
- Try to use HTML form elements as much as possible, and test any custom interactions for use with screen readers and keyboard only.
- Minimize the number of responses overall and that are displayed on a single page, but provide context clues throughout for people who might easily lose their place.
Language of page
- The language of the page should be set to the language that is spoken the most throughout
the page.
- If multiple languages are used equally throughout the page, set the language of the page to the language that was first used.
- It is also important for rendering text better.